
Рекомендуемые
MODX файлы. Диспетчер и источник файлов MODX Revolution
Процесс создания дизайна сайта мебели
Как работать с файлами в CMS MODX Revolution
Итак, для работы с файлами в MODX Revolution можно использовать множество вариантов. Давайте рассмотрим первый вариант.
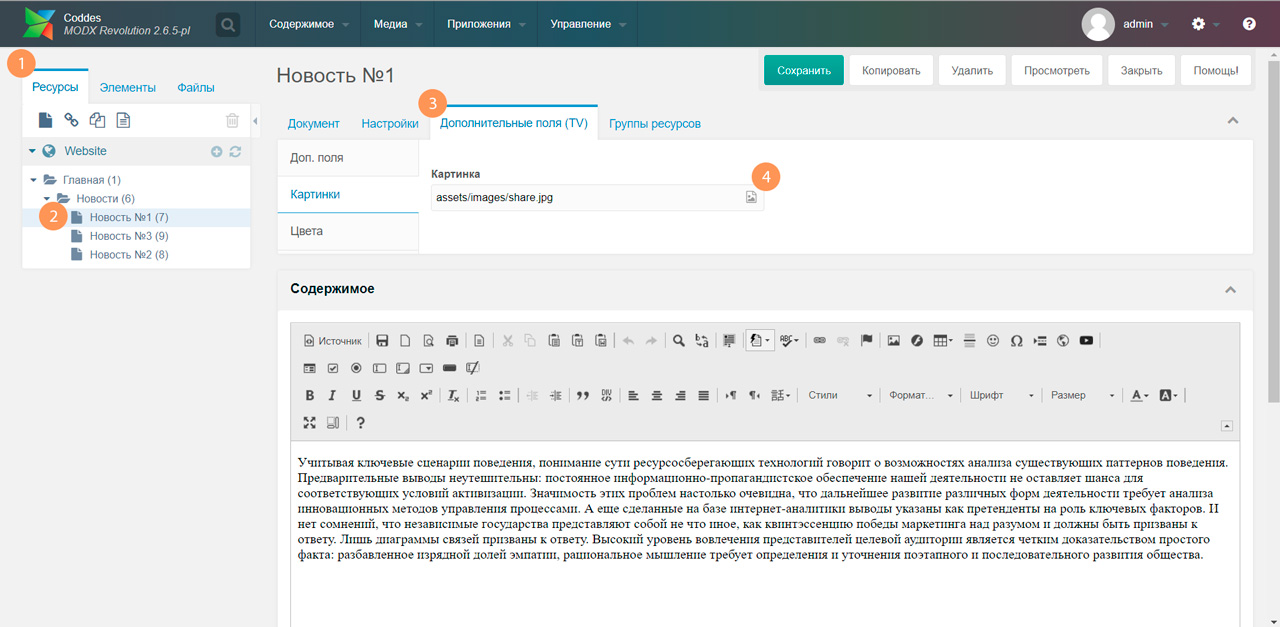
Первый вариант подойдёт нам если у нас уже имеется какое то дополнительное поле с параметром ввода «Изображение» или «Файл». Для этого перейдем во вкладку ресурсы и нажмем редактировать.
Далее — идем во вкладку дополнительные поля и найдем, в нашем случаи поле img (Картинка) и нажмем на иконку с картинкой в правом углу этого поля.
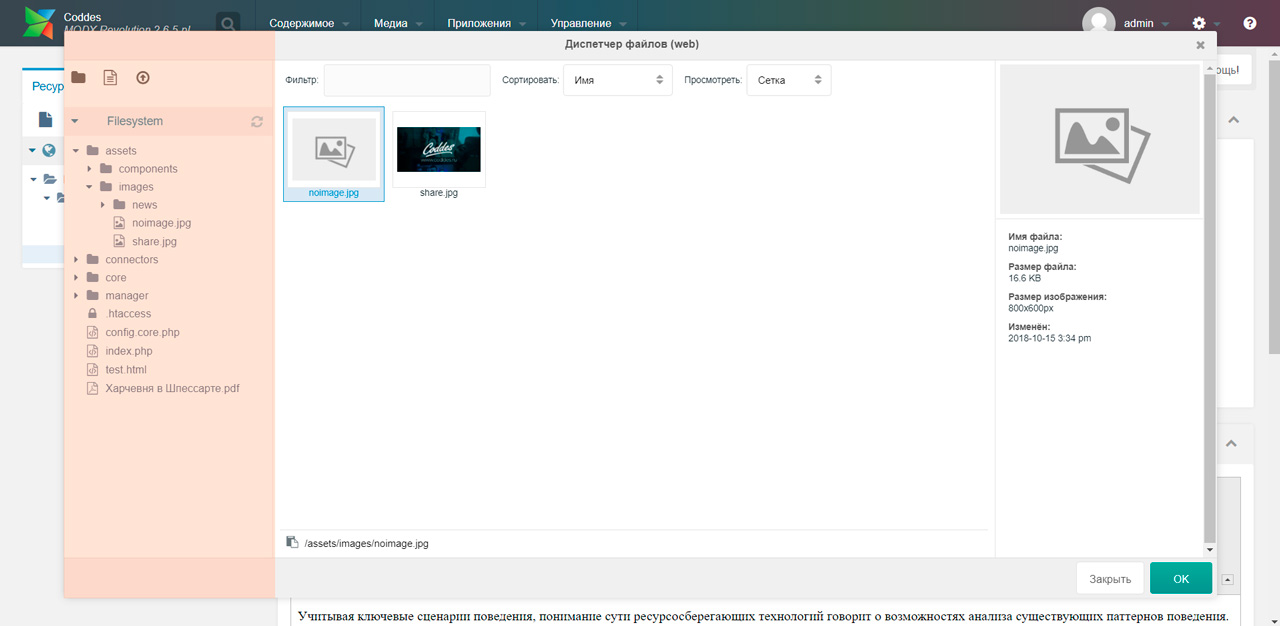
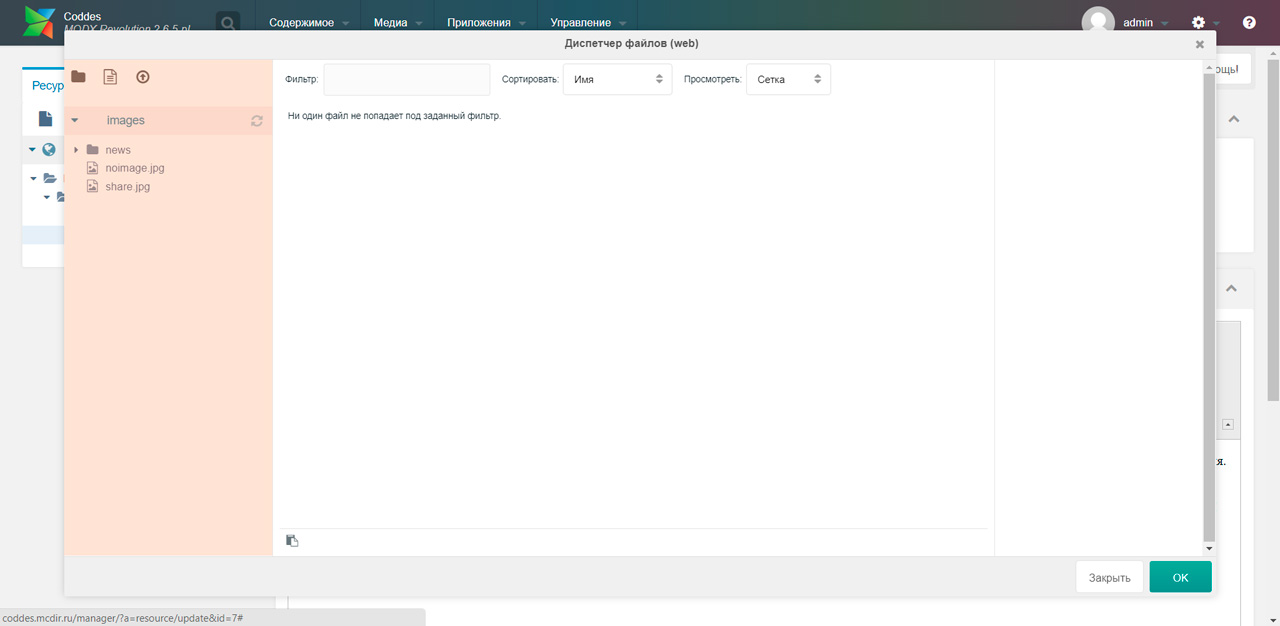
Перед нами открывается всплывающее окно (Диспетчер файлов).
В левой части этого окна мы видим корневой каталог в котором есть папки и файлы нашего сайта.
Именно здесь мы можем:
— создавать новые каталоги (или папки, как кому привычней)
— создавать новые файлы
— а также редактировать либо удалять их.
Создание нового каталога
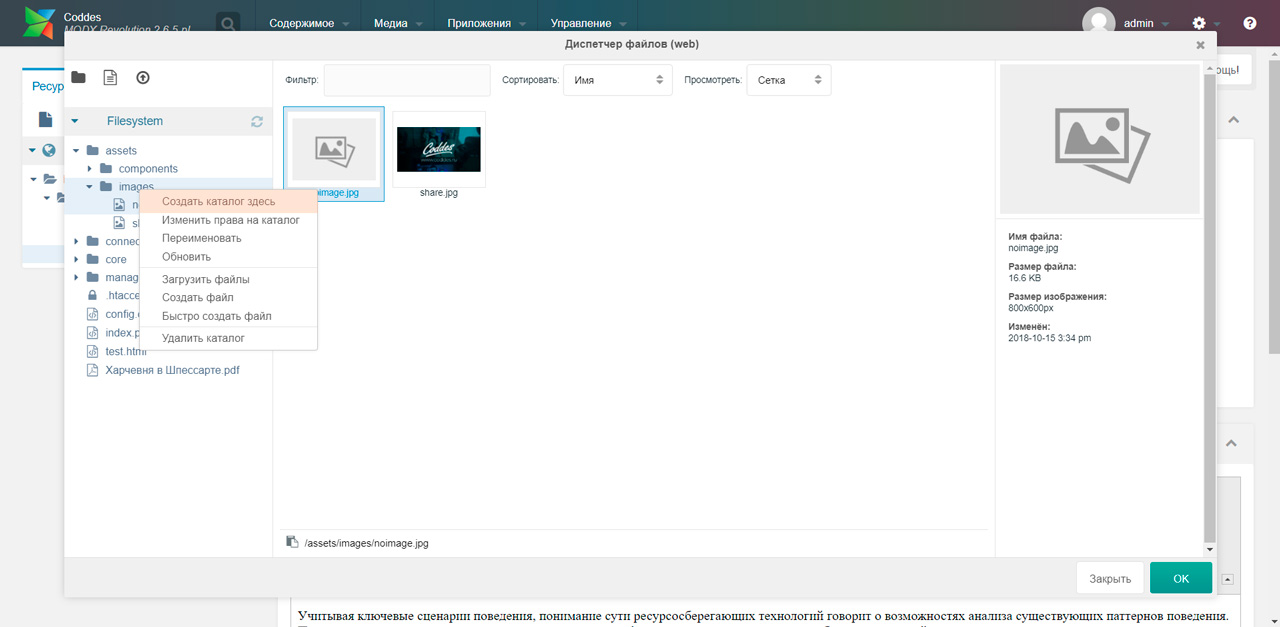
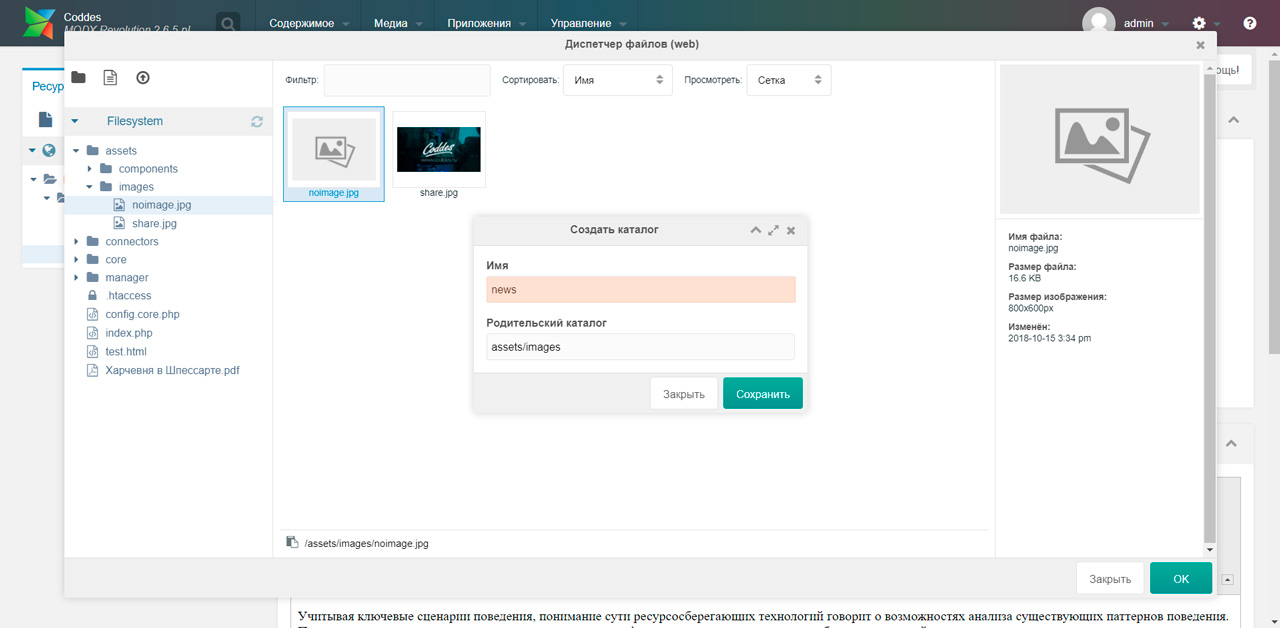
Давайте попробуем создать новый каталог для картинок новостей, чтобы они имели какую-то структуру, а не валялись у нас на сайте где-попало. Перейдем в каталог assets, для этого кликаем на него, в раскрывшемся каталоге находим папку images. Наводим на неё мышкой, нажимает на правую кнопку мыши и в выпадающем меню выбираем «Создать каталог здесь». Появляется всплывающее окно, где нам необходимо указать имя нашего каталога. Давайте напишем news, нажимаем сохранить.
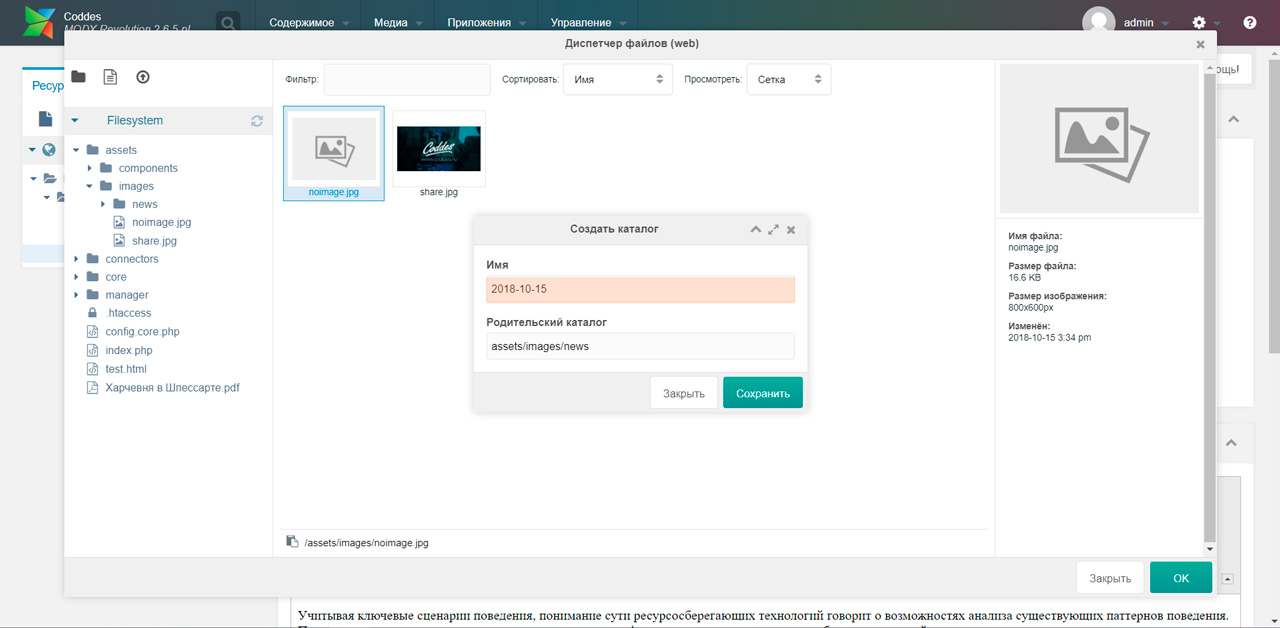
Как видим — наш каталог сохранился и появился в левой части окна вложенный в каталог images. Теперь, давайте создадим еще один каталог с датой нашей новости вложенный уже в каталог news. Точно также — наводим мышку на каталог news и правой кнопкой мыши кликаем на него. Из выпадающего меню выбираем «Создать каталог здесь» и в поле имя укажем дату новости 2018-10-15, нажимаем Сохранить.
Далее нам необходимо загрузить в нее наши картинки.
Загрузка файлов
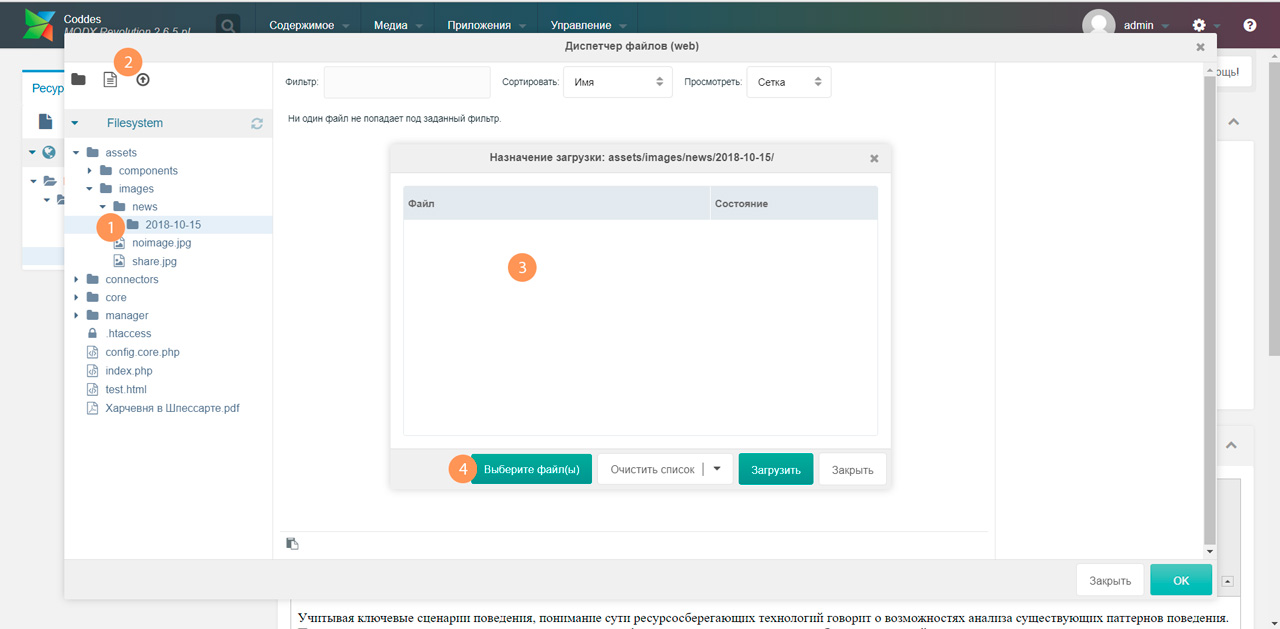
Для этого, кликаем на нашу папку с датой и вверху с лева нашего окна (диспетчер файлов) находим иконку со стрелочкой и нажимаем на неё. Появляется всплывающее окно, где есть область для перетаскивания в нее файлов и кнопка для выбора файлов.
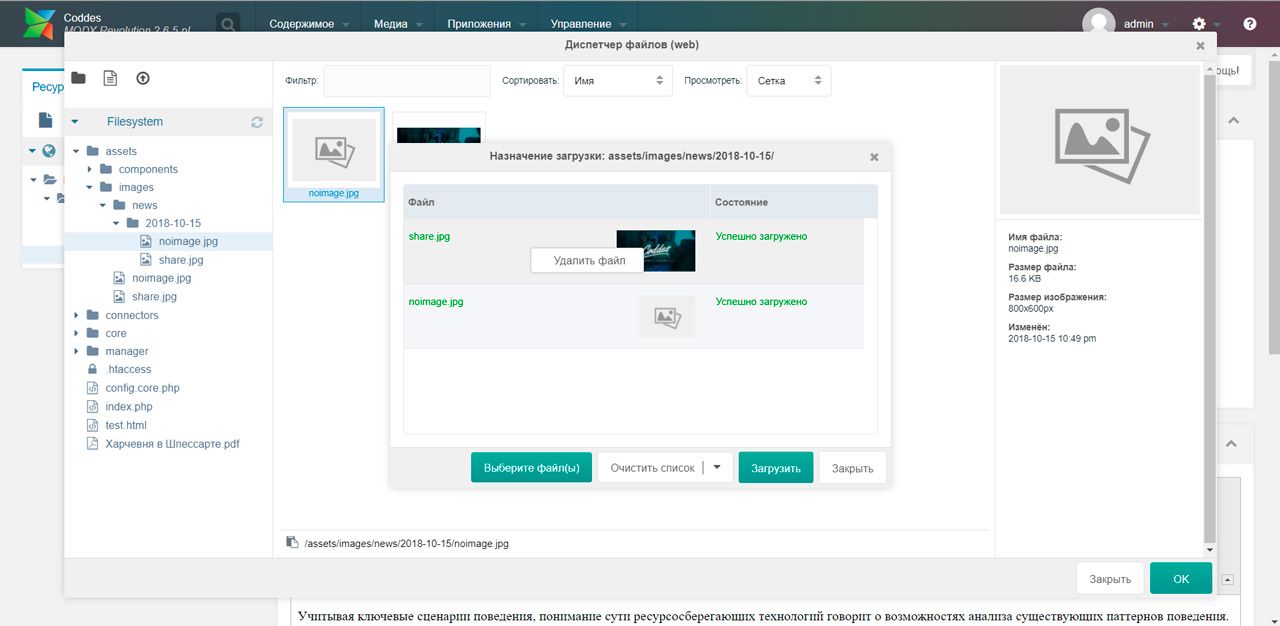
Давайте попробуем перетащить в нашу область для загрузки какую-нибудь картинку. Откроем на компьютере папку с нужной нам картинкой, выбираем её зажимая левую кнопку мыши, просто перетаскиваем её в нашу область для загрузки. Хочу заметить, что перетаскивать мы можем не по одному файлу, а сразу несколько. Также, мы можем воспользоваться кнопкой выбрать файл. Нажимаем на нее и в открывшемся окне находим нужный нам файл (или файлы) и нажимаем открыть. Если мы видим какой то файл, который нам не нужен для загрузки, просто наводим на него курсор мышки, нажимаем на правую кнопку мышки и нажимаем удалить файл. После этого нажимаем на кнопку загрузить. Видим процесс загрузки и статус нашей загрузки — «Успешно загружено», нажимаем закрыть.
Также вызвать окно загрузки файлов можно наведя курсор мыши на нужную нам папку и кликнуть на правую кнопку мыши. В выпадающем мену выбираем загрузить файлы.
Создание файлов
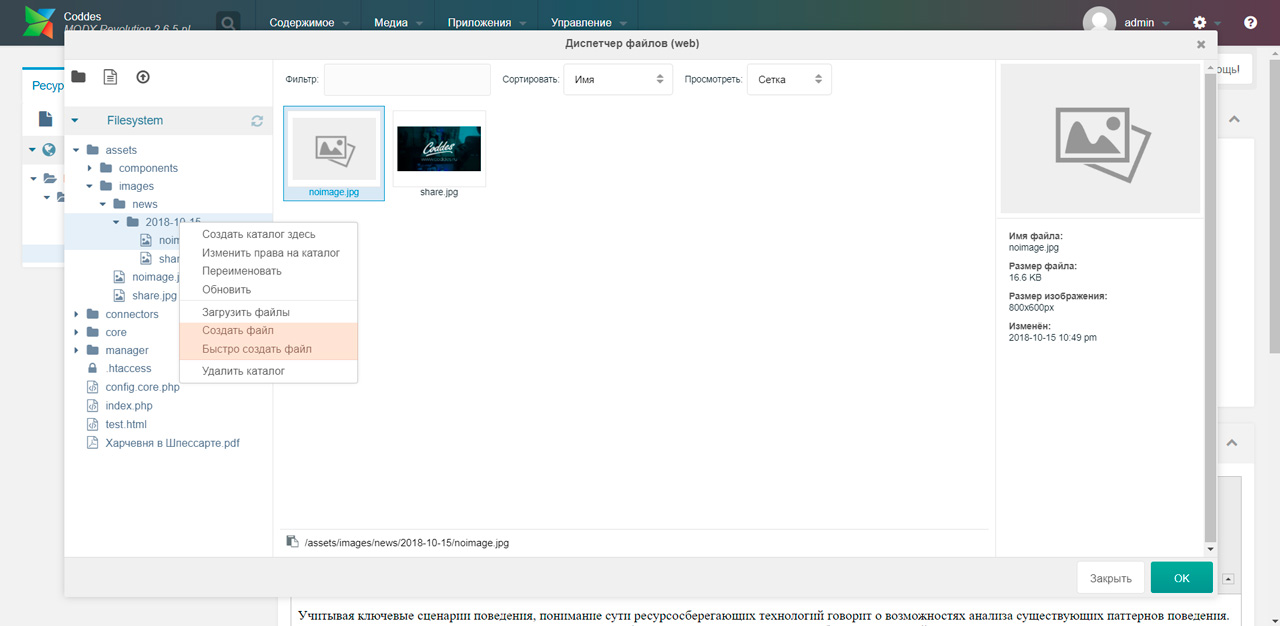
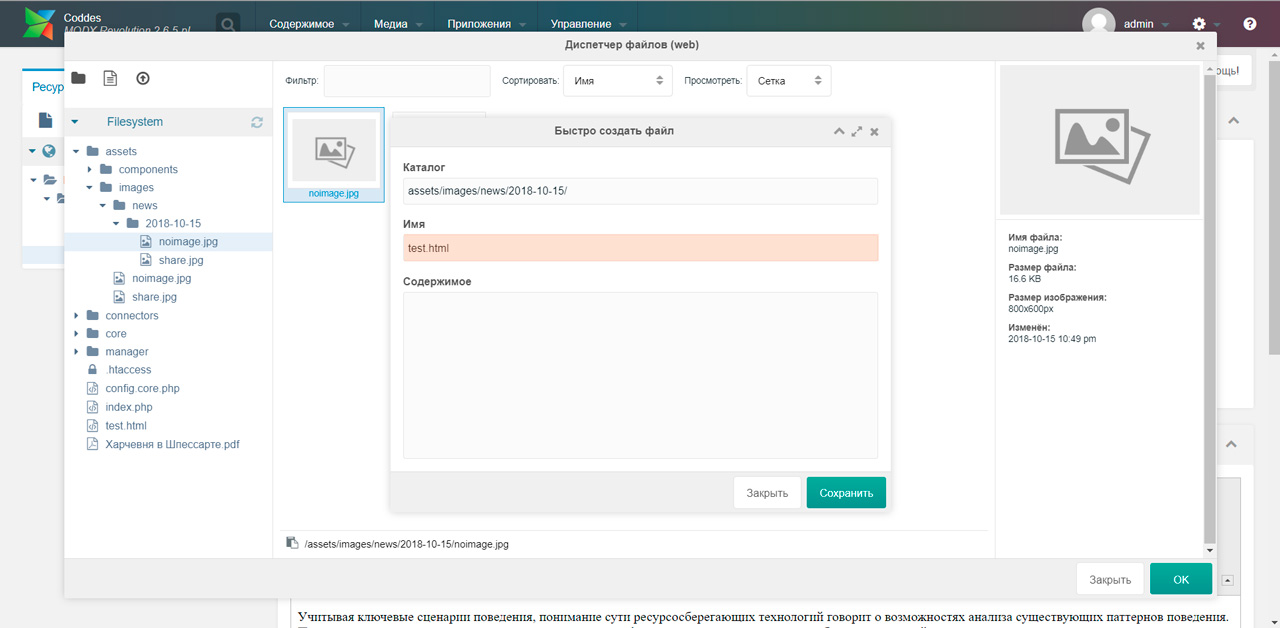
Теперь давайте разберемся, как создавать файлы. Для этого, также в нужном нам каталоге, кликаем правой кнопкой мыши и выбираем Создать файл, либо Быстро создать файл. В открывшемся окне, в поле имя, указываем название нашего файла и его расширение, например test.html и, соответственно, в поле содержимое пишем содержимое нашего файла, нажимаем сохранить.
Точно также, наведя курсор на файл или каталог и нажав правую кнопку мыши мы можем выбрать следующие действия такие как: Переименовать, скачать или удалить. А для каталога еще изменить права и обновить.
Еще одна очень интересная и удобная функция при работе с каталогами и файлами в Modx revolution — это перетаскивание их мышкой. Для этого зажимаем нужный нам файл, левой кнопкой мышки и перетаскиваем его в нужный нам каталог.
Теперь давайте разберемся с остальными вариантами и как быть в случае, если у нас пока нет дополнительных полей, через которые мы можем попасть в окно с файлами. Тут все просто. Вы можете просто перейти во вкладку Файлы или навести курсор на пункт меню Медиа в верху экрана и из выпадающего меню выбрать Управление медиа.
Источник файлов
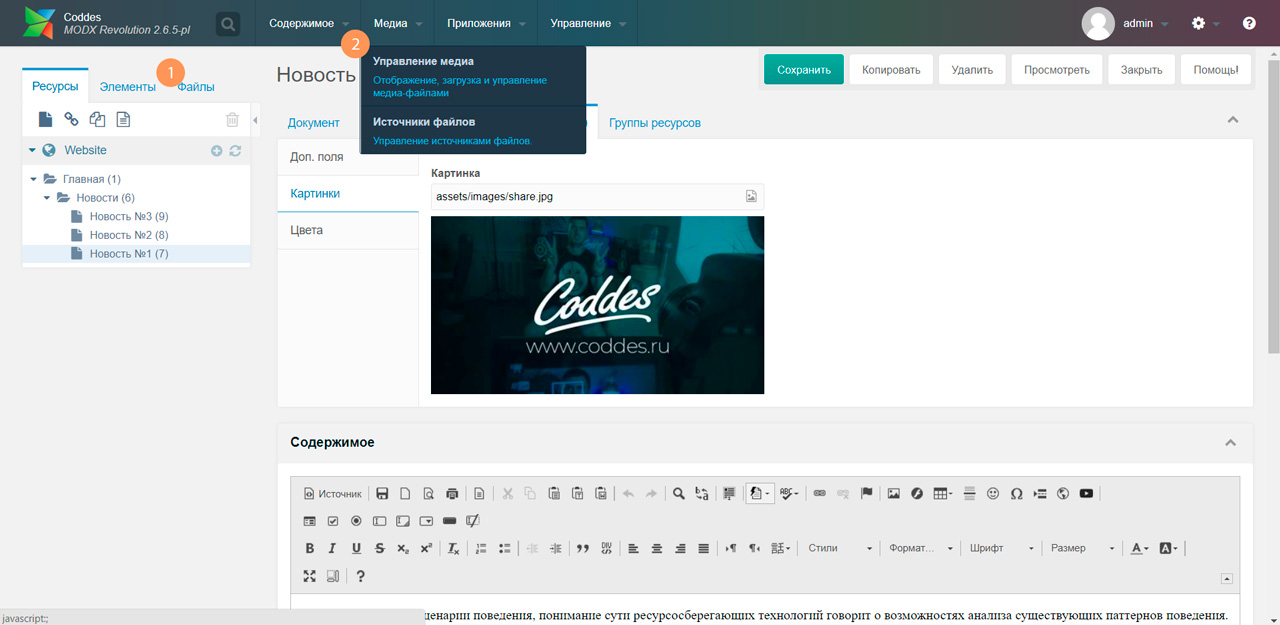
Давай разберемся с еще одной ситуацией, с которой очень часто приходиться сталкиваются при наполнении сайта контентом. Перейдем во вкладку ресурсы и откроем один из ресурсов для редактирования, где есть картинка. Переходим во вкладку дополнительные поля, картинки и нажмем выбрать картинку. Открывается диспетчер файлов и мы видим, что мы находимся в корневом каталоге нашего сайта. И для того, чтобы нам выбрать картинку, приходиться каждый раз идти в каталог https://coddes.ru/assets/images и там выбирать нашу картинку. Это очень не удобно!
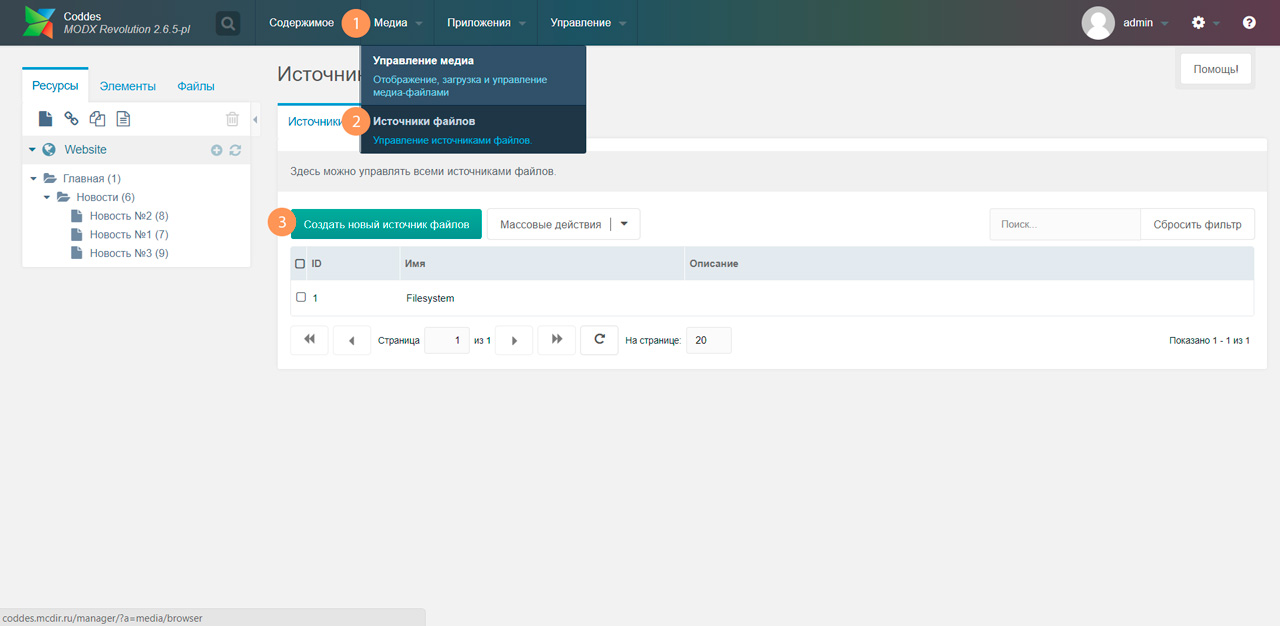
Давайте разберемся как же нам это исправить. Для этого, находим пункт меню Медиа, в верху нашей админки, наводим на него курсор и в выпадающем меню выбираем Источники файлов. Далее — нажимаем Создать новый источник файлов.
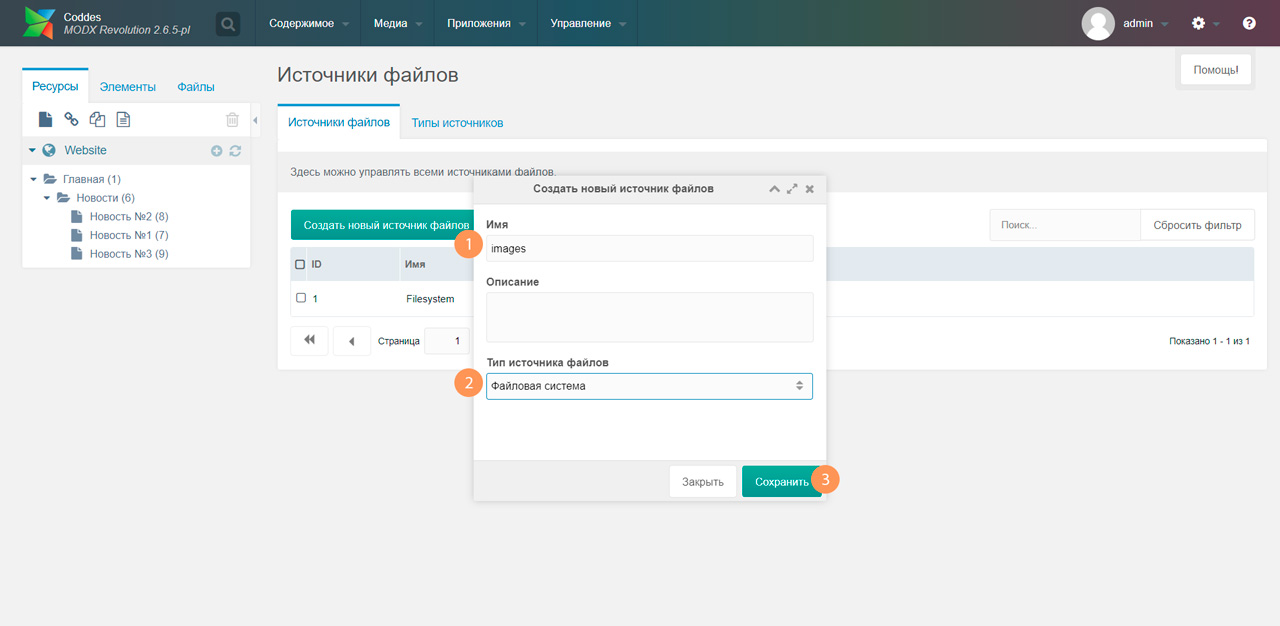
Появляется всплывающее окно, в поле Имя напишем название нашего нового источника, пусть это будет images. В поле Тип источника файлов выбираем Файловая система. Нажимаем сохранить.
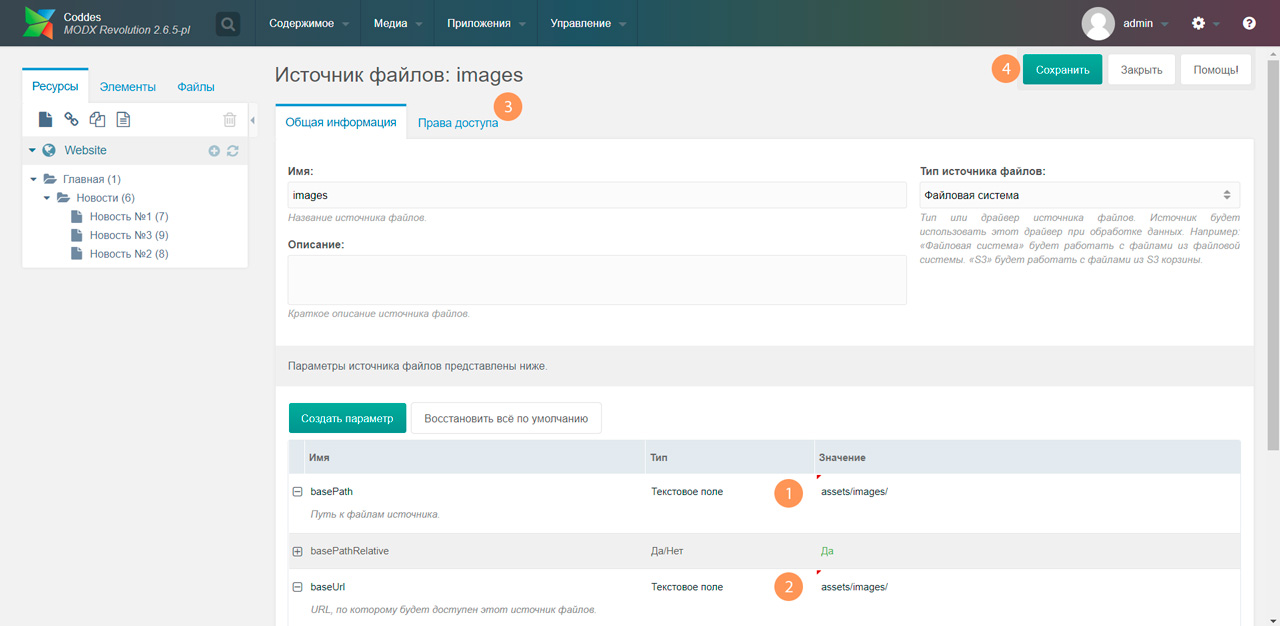
Теперь, наводим курсор на наш только созданный источник и правой кнопкой мыши нажимаем на него. В выпадающем списке выбираем Редактировать. Перед нами отрываются параметры нашего источника. В строке basePath, кликаем два раза в столбце Значение и пишем путь до нашего каталога. В нашем приме это https://coddes.ru/assets/images/. И точно также делаем в строке baseUrl. Нажимаем сохранить.
Также, во вкладке Права доступа мы можем указывать для каких групп пользователей будет доступен данный источник файлов. Это необходимо, если на вашем сайте есть контент менеджеры, которым не к чему видеть все каталоги и системные файлы, а достаточно только папки и файлы с картинками.
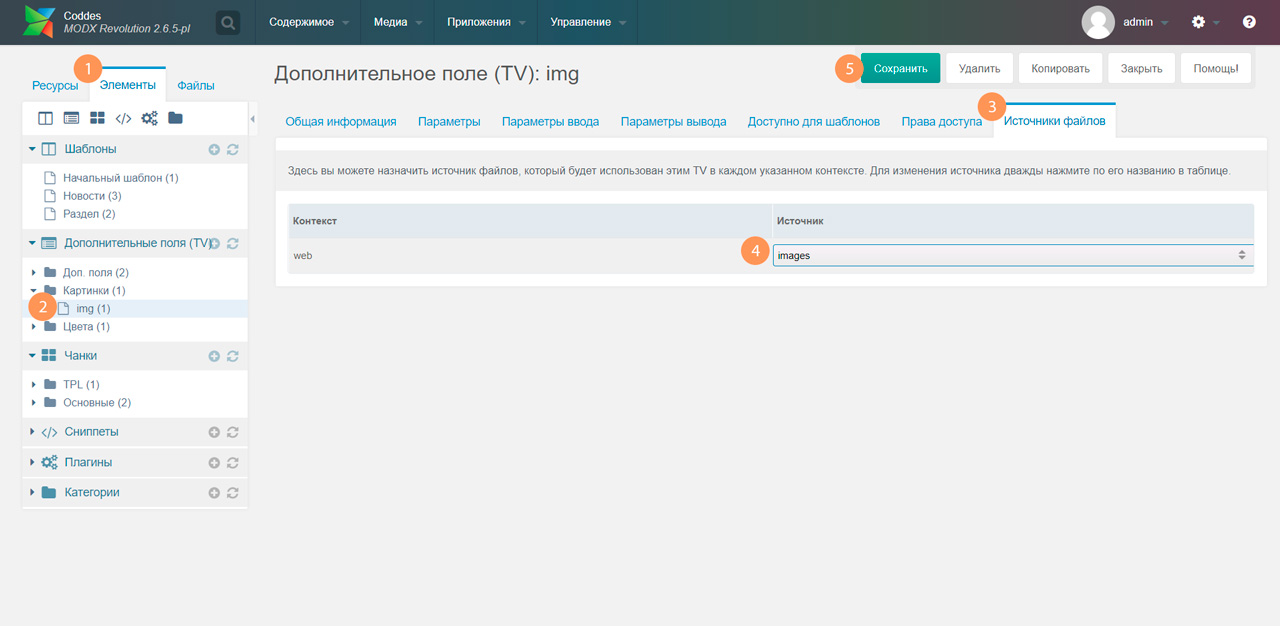
Переходим во вкладку Элементы, далее — дополнительные поля и находим наше поле TV img, нажимаем на неuj и переходим во вкладку Источники файлов. В столбце Источник кликаем два раза на Filesystem и в выпадающем меню выбираем наш источник images. Нажимаем сохранить.
Возвращаемся к нашему ресурсу, дополнительные поля, находим поле картинка и нажимаем выбрать файл. И, как мы видим, с левой стороны диспетчера файлов мы находимся сразу в каталоге images.
На этом все. Если у вас есть вопросы, задавайте их в комментариях.
Так же предлагаю посмотреть видео-версию данной статьи на нашем сайте — ссылка на видео.
Вы должны авторизоваться, чтобы оставлять комментарии.




















Комментарии ()